반응형
VS CODE를 이용해 해당 html 페이지를 열었다.
VS CODE의 Terminal에서 npm run start 명령어를 통해 실행한다.

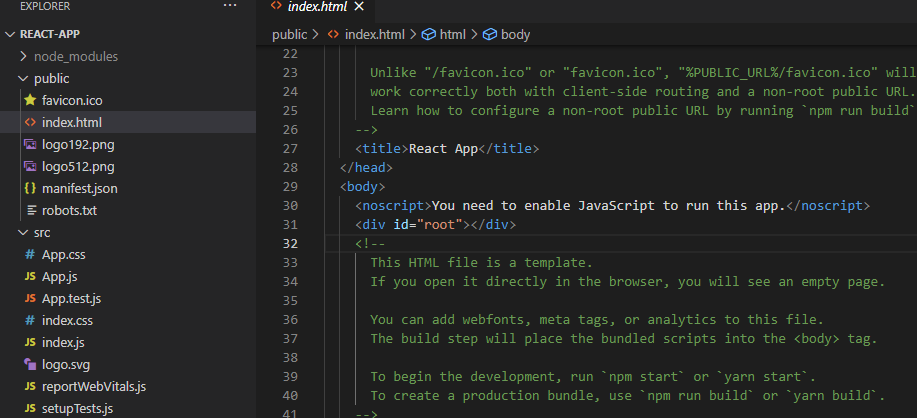
이 웹 페이지는 public의 index.html로 이루어져 있는것이다.

이 웹페이지의 내용을 고치기 위해서는 id가 root라는 파일을 수정해야 한다.
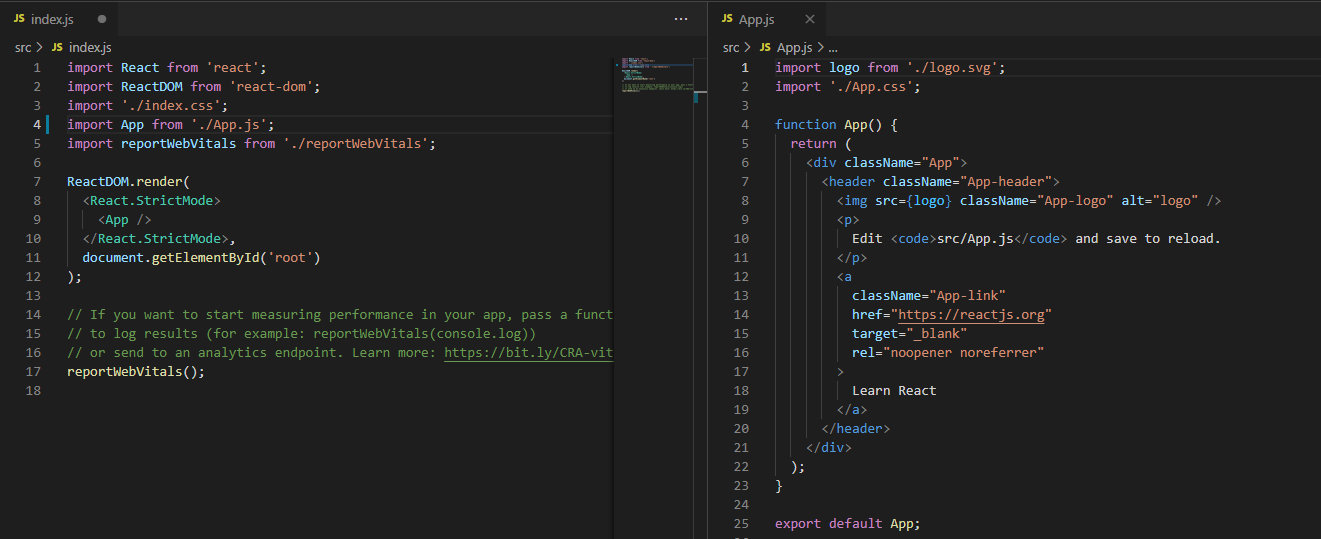
이 해당하는 파일은 src 폴더의 index.js이다. 또한 App 태그는 사용자 정의태그인 컴포넌트 이다.

App.js파일은 function type과 class type을 사용할 수 있는데, 본인은 class type을 이용하려고 한다.
import React, {Component} from 'react';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
Hello, React.
</div>
);
}
}
export default App;
반응형
'웹서비스 개발 > React-App 개발' 카테고리의 다른 글
| Props & React Developer Tools (0) | 2021.04.24 |
|---|---|
| Component 작성 (0) | 2021.04.24 |
| CSS 수정 및 배포 (0) | 2021.04.24 |
| React 개발환경 구축 (0) | 2021.04.21 |
| React란? (0) | 2021.04.20 |




댓글