반응형
Props
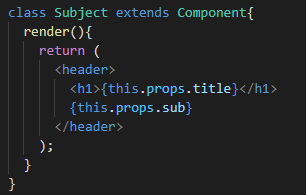
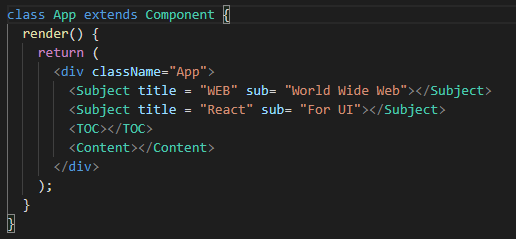
전 시간에서 class 를 왼쪽과 같이 작성한다면, 계속 똑같은 내용밖에 출력하지 못한다.
똑같은 컴포넌트가 필요한 경우는 유용하게 사용할 수 있지만, 구조만 같고 다른 내용이 필요할 땐 유용하지 못하다.
따라서 Props 기능을 이용해 효율적으로 사용할 수 있다.



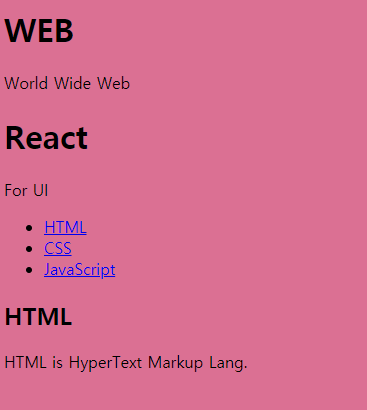
위와같이 한다면 페이지는 아래와 같이 변화하게 된다.

React Developer Tools
웹페이지에서 Elements 로 웹페이지를 확인 시, React로 구성한 class를 확인할 수 없는 불편함이 있다.
아래의 크롬 확장프로그램을 설치한다면, React로 구성된 class를 확인할 수 있다.
React Developer Tools
Adds React debugging tools to the Chrome Developer Tools. Created from revision 8f202a7c8d on 4/19/2021.
chrome.google.com
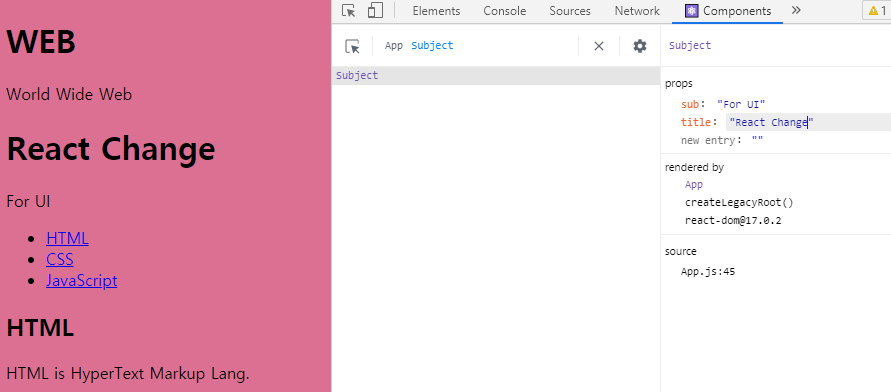
개발자 도구에서 Component Tap을 확인해보자.

이처럼 확인도 가능하고, 컴포넌트의 값도 변경이 가능하다.
반응형
'웹서비스 개발 > React-App 개발' 카테고리의 다른 글
| State 개발 (0) | 2021.04.26 |
|---|---|
| Component를 파일로 분리하기 (0) | 2021.04.25 |
| Component 작성 (0) | 2021.04.24 |
| CSS 수정 및 배포 (0) | 2021.04.24 |
| JS 코딩 (0) | 2021.04.22 |




댓글