반응형
CSS 작성법
- <head> ~ </head> 안에 <style> ~ </style> 로 공간을 만들어 작성
- 적용할때는 class = "style 이름" 으로 사용.
- 아래 코드로 살펴보자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>로그인페이지</title>
<style>
.mytitle {
color: white;
width: 300px;
height: 200px;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
background-size: cover;
border-radius: 10px;
text-align: center;
padding-top: 40px;
}
.wrap{
width:300px;
margin:auto;
}
.mybtn {
width : 100px;
margin : auto;
display : block;
/*
margin : 20px 0px 0px 30px; 위 오른쪽 및 왼쪽 순서
display - block : block화 시켜 위의 내용이 적용 될 수 있도록함.
*/
}
.blue-font{
color : royalblue;
font-size : 12px;
}
</style>
</head>
<body>
<div class = "wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<div>
<p>
ID: <input type="text" />
</p>
<p>
PW: <input type="password" />
</p>
</div>
<button class = "mybtn blue-font">로그인하기</button>
</div>
</body>
</html>
폰트 변경
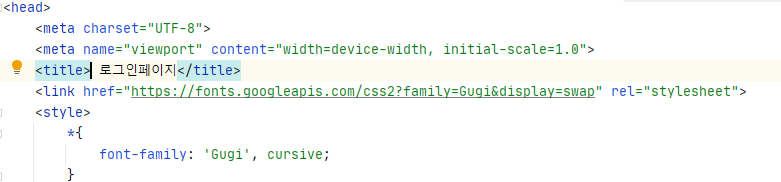
- 구글에서 폰트를 다운받아 가져오는 형식이다.
- https://fonts.google.com/?subset=korean
- 이곳에서 원하는 폰트를 누르고 select this style 하면 CSS 코드가 제공된다.

- 아래와 같이 적용한다.

Tip
- div 의 크기를 확인하기 위해, div를 처음만들때 background-color로 확인하면 편하다.
- 주석을 편하게 입력하기 위해서 Ctrl + / 를 입력하면 자동으로 맞는 주석으로 입력해준다.
- CSS 부분 : /* */, html : <!-- -->
- CSS 는 파일로 따로 분리해서 적용할 수 있다.

반응형
'웹 기초 > HTML, CSS, Javascript' 카테고리의 다른 글
| JavaScript 자료형, 조건문, 반복문, 함수, 백틱 (0) | 2021.06.12 |
|---|---|
| Bootstrap (0) | 2021.06.12 |
| HTML 기초 (1) | 2021.06.08 |
| 브라우저란? (0) | 2021.06.08 |




댓글