반응형
- 모든 브라우저는 자바스크립트를 이해할 수 있게 설계되었고, 이것이 표준이 되었다.
- 자바와 자바스크립트는 관계가 없다.
자바스크립트의 작성
자바스크립트는 기본적으로 head에서 script 문 안에 작성한다.

: 기본적인 구문이다. 이것은 hey 함수를 호출하면 안녕이라는 메시지를 띄운다.

: onclick 을 통해, 버튼을 누른다면 hey를 호출시킨다.
자바스크립트의 기초
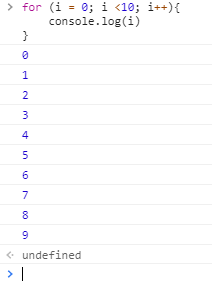
Chrome의 console에서 작성하였음.
let : 자료형

변수 예제코드
let a = 3; // 변수를 처음 선언할 때 let을 써줌. 자료형은 써주지 않아도 됨.
let b = 2;
console.log(a + b); // System.out.println()과 같은것
b = 7;
console.log(a + b);문자, 숫자 예제코드
let name = 'bknam';
let course = "웹개발의 봄 Spring" // 자바와 다르게 홑/쌍따옴표 상관없음.
let num = 10;
console.log(num + name); // 문자 + 숫자 하면 둘 모두를 문자로 묶음.
Boolean
let age1 = 18;
let age2 = 20;
let isAdult = age1 > 19;
console.log(isAdult); // false
isAdult = age2 > 19;
console.log(isAdult); // true
리스트

let fruits = ['사과', '딸기', '수박']; // List 보다 편하게 사용할 수 있습니다.
console.log(fruits[0]);
console.log(fruits[1]);
console.log(fruits[2]);
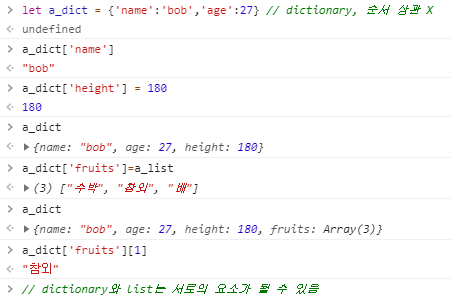
딕셔너리


let course = {
'title': '웹개발의 봄, Spring',
'tutor': '남병관'
};
console.log(course);
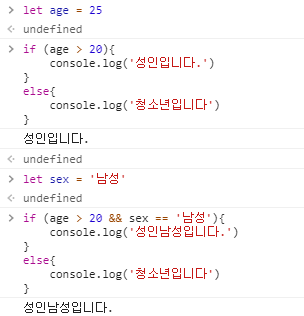
조건문

let fruits = ['사과', '딸기', '수박']; // List 보다 편하게 사용할 수 있습니다.
for (let i=0; i<fruits.length; i++) {
let fruit = fruits[i];
console.log(fruit == '수박');
}
반복문



let fruits = ['사과', '딸기', '수박']; // List 보다 편하게 사용할 수 있습니다.
for (let i=0; i<fruits.length; i++) {
let fruit = fruits[i];
console.log(fruit);
}function


-> 위 코드는 alert의 확인을 누르기 전까지 return값을 반환하지 않는다.

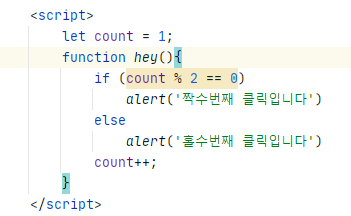
- 버튼의 클릭횟수를 짝수인지 홀수인지 판단하는 코드이다.
- 자바스크립트의 전역변수는 script 내부에 선언해주면 된다.
function sample() {
alert('얼럿!');
}
백틱
let name = '내 이름';
let text = `${name}님의 스프링 5주 완주를 축하합니다!`;
console.log(text);반응형




댓글