부트스트랩은 사전에 정의된 CSS 파일을 사용할 수 있다.
간단한 토이 프로젝트를 시행할 때 사용하면 편리하다.
부트스트랩 사용하기
먼저 head에 해당하는 code를 삽입한다.
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>이 코드를 삽입함으로서 부트스트랩의 시작 탬플릿을 이용 할 수 있다.
아래의 사이트를 가보자.
https://getbootstrap.com/docs/4.0/components/alerts/
Alerts
Provide contextual feedback messages for typical user actions with the handful of available and flexible alert messages.
getbootstrap.com
이곳에서 필요한 css 파일을 가져다가 사용할 수 있다.
필요한 css의 코드를 가져다가 원하는 위치에 넣으주면 된다.
필자는 버튼버튼을 복사해 보았다.

간단한 웹페이지 만들어보기
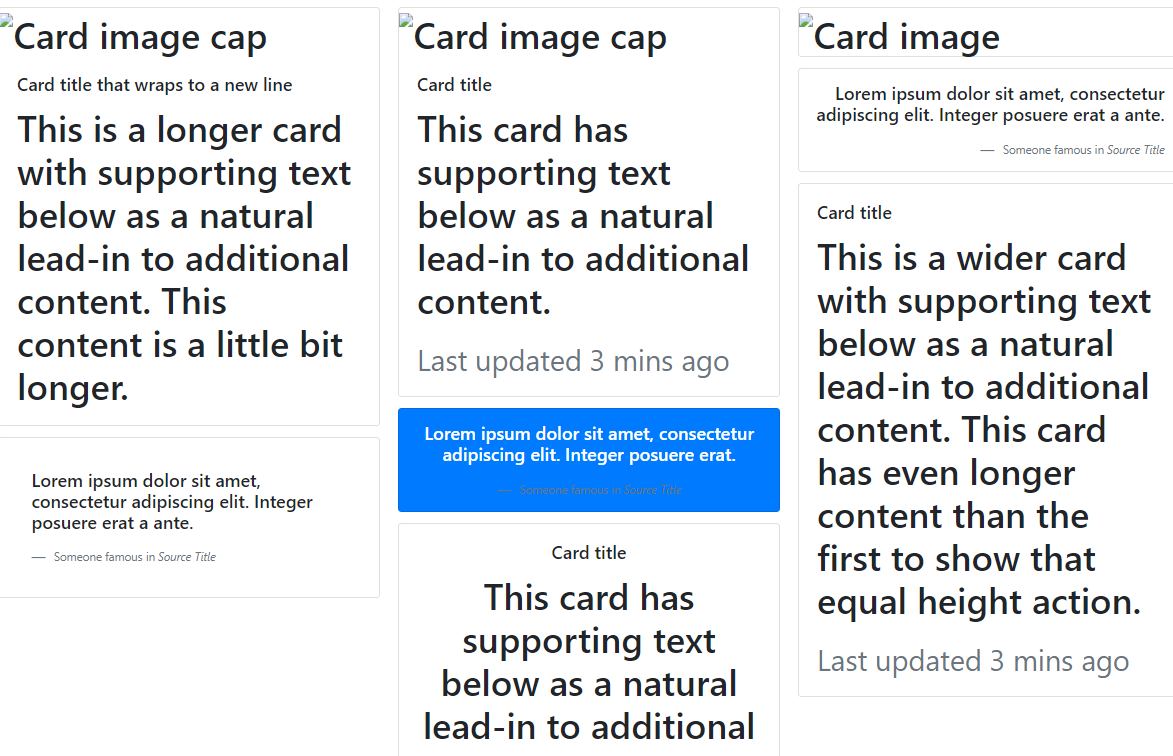
일단 Card탭의 Card-culumns를 예를들어 가져와 보겠다.

내가 필요한 카드는 1번인데도 불구하고, 모든 카드들이 복사되어 따라왔다.
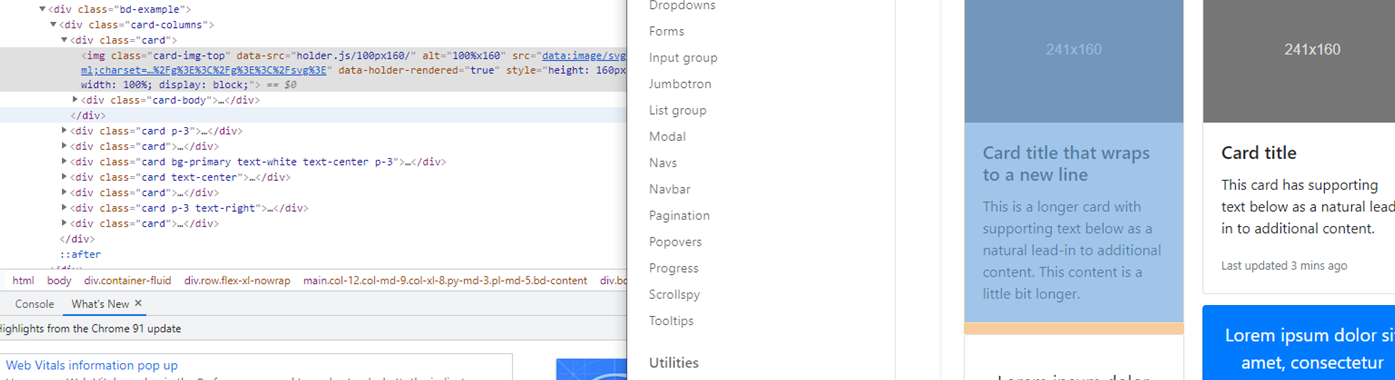
이럴땐 부트스트랩에서 우클릭-검사를 이용해보자.

이처럼 자동으로 해당 html 부분으로 개발자 도구가 켜지며, class에 마우스 버튼을 올려놓으면 어떠한 그림이 이 코든지 색이 변경되어 알아볼 수 있다.
이렇게 자신이 필요한 카드만 가져와서 복사할 수 있다.
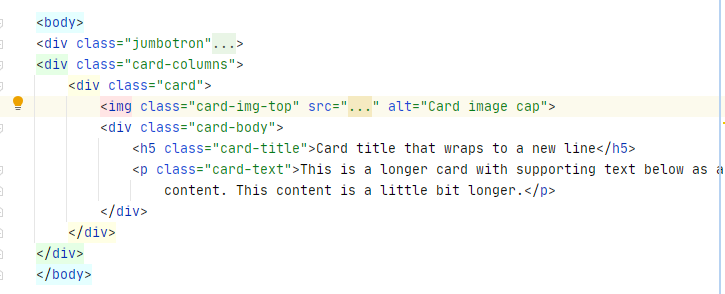
또한 이미지가 삽입되지 않았는데, 그것은 코드의 이미지 주소는 삽입되지 않았기 때문이다.

src 부분에 원하는 이미지의 URL을 삽입하면 된다.
아래에는 보이는대로 원하는 본문을 삽입하면 된다.

여기서 전체적으로 배치를 바꾸기 위해 두 div class를 새로운 div로 묶어준다.

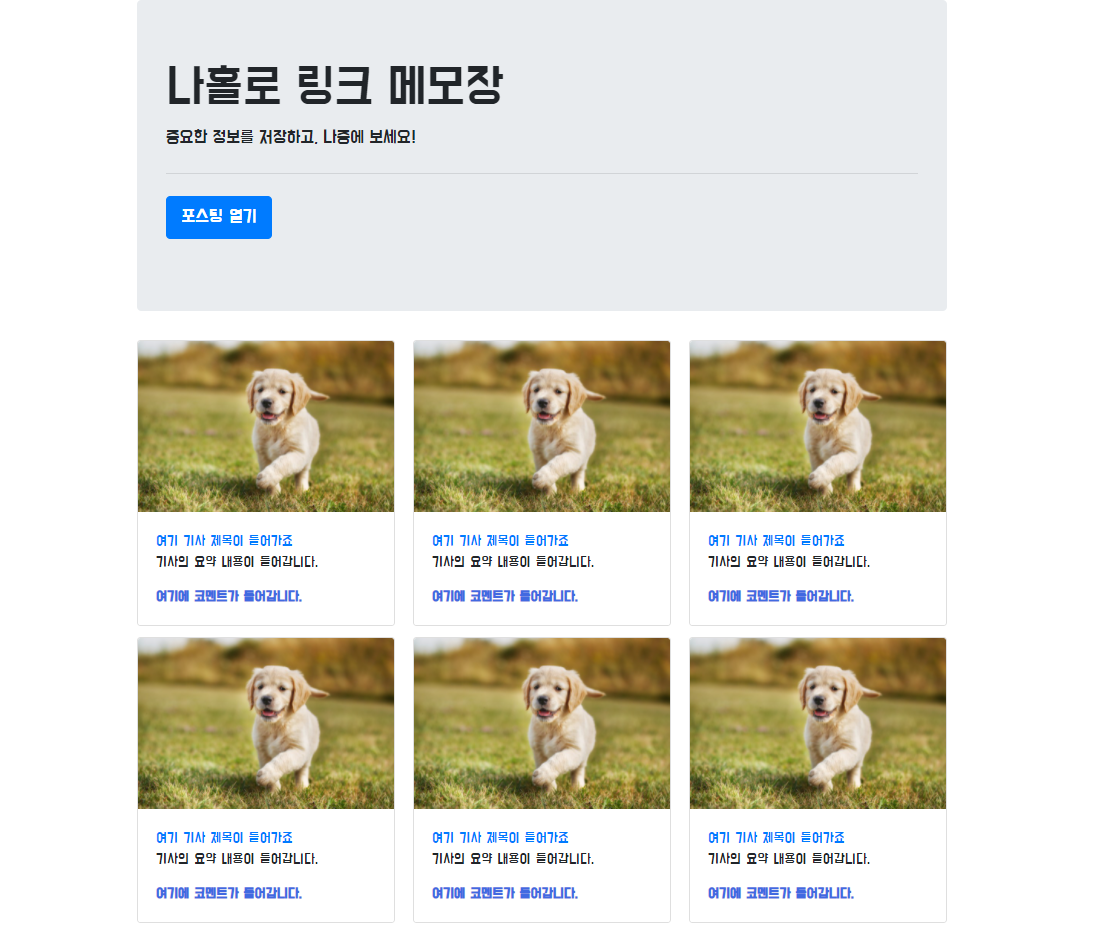
나홀로 링크 메모장으로 바꾸기
위 코드를 토대로 변경한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>부트스트랩 연습</title>
<link href="https://fonts.googleapis.com/css2?family=Do+Hyeon&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Do Hyeon', sans-serif;
}
.wrap {
width: 900px;
margin: auto;
}
.comment {
color: royalblue;
font-weight: bold;
}
</style>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장</h1>
<p class="lead">중요한 정보를 저장하고, 나중에 보세요!</p>
<hr class="my-4">
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">포스팅 열기</a>
</p>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="http://image.dongascience.com/Photo/2017/03/14900752352661.jpg"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. </p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="http://image.dongascience.com/Photo/2017/03/14900752352661.jpg"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. </p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="http://image.dongascience.com/Photo/2017/03/14900752352661.jpg"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. </p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="http://image.dongascience.com/Photo/2017/03/14900752352661.jpg"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. </p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="http://image.dongascience.com/Photo/2017/03/14900752352661.jpg"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. </p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="http://image.dongascience.com/Photo/2017/03/14900752352661.jpg"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. </p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
</div>
</body>
</html>

모르는 메소드는 구글에 검색을 해보면 바로 나온다.
예) css 폰트 굵기
예) 검색어 뒤 mdn / w3school
포스팅 박스 넣기
부트스트랩 사이트에서 Forms에서 가져온다.
<CODE>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>부트스트랩 연습</title>
<link href="https://fonts.googleapis.com/css2?family=Do+Hyeon&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Do Hyeon', sans-serif;
}
.wrap {
width: 900px;
margin: auto;
}
.comment {
color: royalblue;
font-weight: bold;
}
.PostBox {
width: 500px;
margin: 0 auto 30px auto;
padding: 20px;
border-radius: 3px;
border: medium dashed black;
}
</style>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장</h1>
<p class="lead">중요한 정보를 저장하고, 나중에 보세요!</p>
<hr class="my-4">
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">포스팅 열기</a>
</p>
</div>
<div class="PostBox">
<div>
<div class="form-group">
<label for="exampleInputEmail1">기사 URL을 넣어주세요</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp"
placeholder="여기에요!">
</div>
<div class="form-group">
<label for="exampleFormControlTextarea1">코멘트 입력</label>
<textarea class="form-control" id="exampleFormControlTextarea1" rows="3"></textarea>
</div>
<button type="submit" class="btn btn-primary">저장</button>
</div>
</div>
<div class="card-columns">
<div class="card">
<img class="card-img-top" src="http://image.dongascience.com/Photo/2017/03/14900752352661.jpg"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. </p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="http://image.dongascience.com/Photo/2017/03/14900752352661.jpg"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. </p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="http://image.dongascience.com/Photo/2017/03/14900752352661.jpg"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. </p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="http://image.dongascience.com/Photo/2017/03/14900752352661.jpg"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. </p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="http://image.dongascience.com/Photo/2017/03/14900752352661.jpg"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. </p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="http://image.dongascience.com/Photo/2017/03/14900752352661.jpg"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. </p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
</div>
</body>
</html>
<PIC>

'웹 기초 > HTML, CSS, Javascript' 카테고리의 다른 글
| JavaScript 자료형, 조건문, 반복문, 함수, 백틱 (0) | 2021.06.12 |
|---|---|
| CSS 기초 (0) | 2021.06.08 |
| HTML 기초 (1) | 2021.06.08 |
| 브라우저란? (0) | 2021.06.08 |




댓글