
jQuery Library
- Javascript로도 모든 기능을 구현가능
- 하지만코드가 복잡하고, 브라우저 간 호환성 문제도 고려해야해서 jQuery라는 라이브러리가 등장
- jQuery는 Javascript로 미리 작성된 Javascript 코드
jQuery 사용하기
다음은 jQuery를 import 하기 위해 필요한 주소이다.
https://www.w3schools.com/jquery/jquery_get_started.asp
jQuery Get Started
jQuery Get Started Adding jQuery to Your Web Pages There are several ways to start using jQuery on your web site. You can: Download the jQuery library from jQuery.com Include jQuery from a CDN, like Google Downloading jQuery There are two versions of jQuer
www.w3schools.com
jQuery를 import 하기위해 아래와 같은 코드를 입력하자.
단 Bootstrap은 jQuery를 사용중이기 때문에 Bootstrap을 사용하기 위해 import 했다면 추가적으로 import 하지 않아도 된다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
대상지정
우선 CSS는 대상을 지정할 때 class 를 사용해서 지정하였다. jQuery는 id 값으로 대상을 지정한다.


id 값을 위와 같이 지정하였다. 또한 필요한 곳도 id 값을 부여해야한다.
JQuery : input box 입력값을 가져오기


$('#post-url').val();
JQuery : input box가 아닌 text 영역의 값을 가져오기
$(`#${id}-username`).text().trim();
JQuery : input box 입력값을 넣기


$('#post-url').val('new text');
JQuery : 보이기, 숨기기




$('#post-box').show();
$('#post-box').hide();
JQuery Empty
$('#cards-box').empty();- 카드박스를 모두 지울 수 있음.
JQuery : CSS Control

- 해당 코드를 실행하면 포스트 박스의 넓이가 변화한다.

- 클릭했을때 display 값이 none 이면 show / block 이면 hide 로 응용 할 수 있다.
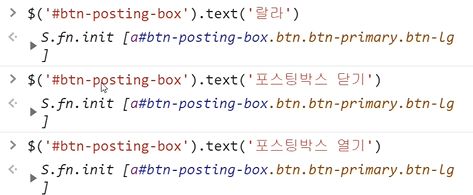
JQuery : text의 내용 바꾸기


JQuery : 동적으로 Card 추가
- append 사용.
$('#cards-box').append(`<div class="card">
<img class="card-img-top"
src="https://www.eurail.com/content/dam/images/eurail/Italy%20OCP%20Promo%20Block.adaptive.767.1535627244182.jpg"
alt="Card image cap">
<div class="card-body">
<a href="#" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>`);


- 위처럼 ` (back tip) 을 활용하여 선언하여 append를 활용해준다면 동적으로 내용을 추가할 수있다.
- 카드를 붙이긴 위해선 아래와 같이 해보자.


- 카드가 성공적으로 붙었음을 알 수 있다.
- 아래와 같이 실시간으로 반영된 카드를 구성한다. ${변수이름} 을 활용한다.


JQuery 기능구현
포스팅박스 열고 닫기



JQuery 기능구현 2
<Code>
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<!-- JQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
</style>
<script>
function q1() {
// 1. input-q1의 입력값을 가져온다.
let value = $('#input-q1').val();
// 2. 만약 입력값이 빈칸이면 if(입력값=='')
if (value == '') {
// 3. alert('입력하세요!') 띄우기
alert('입력하세요!');
} else {
// 4. alert(입력값) 띄우기
alert(value);
}
}
function q2() {
// 1. input-q2 값을 가져온다.
let email = $('#input-q2').val();
// 2. 만약 가져온 값에 @가 있으면 (includes 이용하기 - 찾아보자!)
if (email.includes('@')) {
// 3. info.spartacoding@gmail.com -> gmail 만 추출해서
// 4. alert(도메인 값);으로 띄우기
let domainWithDot = email.split('@')[1];
let onlyDomain = domainWithDot.split('.')[0];
alert(onlyDomain);
} else {
// 5. 만약 이메일이 아니면 '이메일이 아닙니다.' 라는 얼럿 띄우기
alert('이메일이 아닙니다.');
}
}
function q3() {
// 1. input-q3 값을 가져온다.
let newName = $('#input-q3').val();
if (newName == '') {
alert('이름을 입력하세요');
return;
}
// 2. 가져온 값을 이용해 names-q3에 붙일 태그를 만든다. (let temp_html = `<li>${가져온 값}</li>`)
let temp_html = `<li>${newName}</li>`;
// 3. 만들어둔 temp_html을 names-q3에 붙인다.(jQuery의 $('...').append(temp_html)을 이용하면 굿!)
$('#names-q3').append(temp_html);
}
function q3_remove() {
// 1. names-q3의 내부 태그를 모두 비운다.(jQuery의 $('....').empty()를 이용하면 굿!)
$('#names-q3').empty();
}
</script>
</head>
<body>
<h1>jQuery + Javascript의 조합을 연습하자!</h1>
<div class="question-box">
<h2>1. 빈칸 체크 함수 만들기</h2>
<h5>1-1. 버튼을 눌렀을 때 입력한 글자로 얼럿 띄우기</h5>
<h5>[완성본]1-2. 버튼을 눌렀을 때 칸에 아무것도 없으면 "입력하세요!" 얼럿 띄우기</h5>
<input id="input-q1" type="text" /> <button onclick="q1()">클릭</button>
</div>
<hr />
<div class="question-box">
<h2>2. 이메일 판별 함수 만들기</h2>
<h5>2-1. 버튼을 눌렀을 때 입력받은 이메일로 얼럿 띄우기</h5>
<h5>2-2. 이메일이 아니면(@가 없으면) '이메일이 아닙니다'라는 얼럿 띄우기</h5>
<h5>[완성본]2-3. 이메일 도메인만 얼럿 띄우기</h5>
<input id="input-q2" type="text" /> <button onclick="q2()">클릭</button>
</div>
<hr />
<div class="question-box">
<h2>3. HTML 붙이기/지우기 연습</h2>
<h5>3-1. 이름을 입력하면 아래 나오게 하기</h5>
<h5>[완성본]3-2. 다지우기 버튼을 만들기</h5>
<input id="input-q3" type="text" placeholder="여기에 이름을 입력" />
<button onclick="q3()">이름 붙이기</button>
<button onclick="q3_remove()">다지우기</button>
<ul id="names-q3">
<li>세종대왕</li>
<li>임꺽정</li>
</ul>
</div>
</body>
</html>

'웹 기초 > JQuery, Ajax, API' 카테고리의 다른 글
| 메모장에 Open API 붙이기 (0) | 2021.06.13 |
|---|---|
| Ajax & API (0) | 2021.06.12 |


댓글