Ajax
자바스크립트에서 페이지의 전환 없이 서버에서 값을 받아올 수 있는 방법
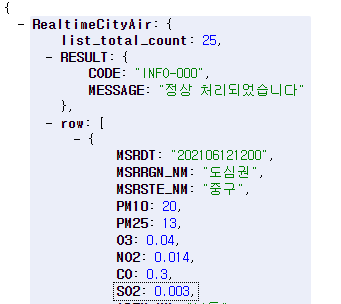
서버 -> 클라이언트 : JSON 이해하기
우선 JSON을 잘 정렬해서 보기 위한 크롬 확장프로그램을 설치한다.
서울시의 오픈 API에 접속한다.

-JSON은 Key : Value 값으로 이루어져 있다.
- List와 Dictionary 가 결합되어 있는 모양과 유사하다.
- 반복문을 적절히 이용하면 필요한 정보를 찾을 수 있을것이다.
클라이언트 -> 서버 : GET 요청 보내기
API와 GET / POST
API는 은행 창구와 같다.
같은 예금 창구에서도 개인 고객이냐 기업 고객이냐에 따라 가져와야 하는 것 / 처리해주는 것이 다른 것처럼, 클라이언트가 요청 할 때에도, "타입"이라는 것이 존재한다,
* GET → 통상적으로!데이터 조회(Read)를 요청
예) 영화 목록 조회
* POST → 통상적으로! 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청
예) 회원가입, 회원탈퇴, 비밀번호
GET
- 우리는 사실 인터넷에서 매우 많은 GET 요청을 하고있다.
예를들어 네이버의 영화 페이지를 살펴보겠다.
https://movie.naver.com/movie/bi/mi/basic.nhn?code=161967이 코드에서는 주소가 두부분으로 나뉜다.
서버주소 : https://movie.naver.com/movie/bi/mi/basic.nhn
영화 정보 : code=161967
? : 여기서부터 전달할 데이터가 작성된다는 의미
code 라는 것으로 영화번호를 준다는 것 -> 프론트앤드와 백엔드 개발자의 미리 정해둔 약속이다.
추가적으로 & 사용에 있어 뜻은
& : 전달할 데이터가 더 있다는 뜻.
예
google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8Q = 아이폰 : 검색어
Sourceid = chrome : 브라우저정보
ie=UTF-8 : 인코딩정보
Ajax
Ajax는 jQuery를 임포트한 페이지에서만 작동한다.
따라서 jQuery를 사용한 페이지에서 Ajax를 연습해보자.
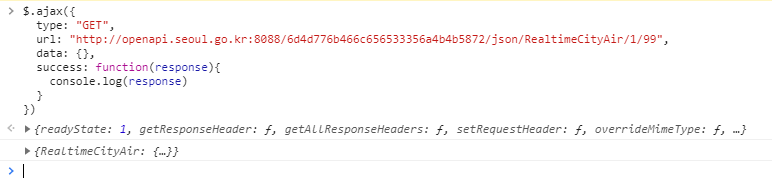
Ajax의 기본골격
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: " ", // API URL 입력
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비우기)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})- URL에 미세먼지의 API를 삽입한다.
- API가 정상적으로 작동하면 response에 데이터가 들어온다.

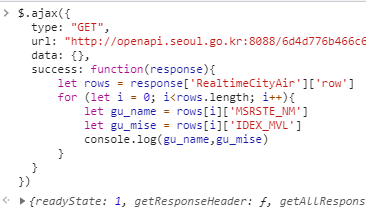
적절히 사용한 예시


Ajax 연습
- 업데이트 버튼을 통해 미세먼지 정보를 새로 받아온다.
<script>
function q1() {
//초기화
$('#names-q1').empty();
// AJAX
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function (response) {
let rows = response['RealtimeCityAir']['row']
for (let i = 0; i < rows.length; i++){
let gu_name = rows[i]['MSRSTE_NM']
let gu_mise = rows[i]['IDEX_MVL']
let temp_html = `<li>${gu_name} : ${gu_mise}</li>` // 중괄호
$('#names-q1').append(temp_html) // 소괄호
}
}
})
}
</script>
- 미세먼지 농도가 70 이상인 구는 빨각색으로 표시하라.
- CSS의 CLASS 추가를 통해 적용하면 될 것 같다.
https://github.com/SangHun-OH/Frontend/blob/main/02_ajax_1.html
'웹 기초 > JQuery, Ajax, API' 카테고리의 다른 글
| 메모장에 Open API 붙이기 (0) | 2021.06.13 |
|---|---|
| jQuery 사용법 (0) | 2021.06.12 |


댓글