반응형
전에 구성했던 링크 메모장에 API를 붙여보겠다.
http://spartacodingclub.shop/post
API가 웹 페이지가 로딩후 바로 실행되기 위한 코드이다.
$(document).ready(function(){
listing();
});
function listing() {
console.log('화면 로딩 후 잘 실행되었습니다');
}해당 함수에 API 호출을 위한 Ajax를 붙여 넣어준다.
Ajax에 API에서 가져온 카드들을 넣어주기 위한 코드를 작성했다.
function listing() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/post",
data: {},
success: function (response) {
let rows = response['articles']
for (let i = 0; i < rows.length; i++) {
// api에서 데이터를 가져오는 과정
let image = article["image"];
let url = article["url"];
let title = article["title"];
let desc = article["desc"];
let comment = article["comment"];
}
}
})
}가져온 API Data를 카드에 넣어주자. 카드는 temp_html을 생성해 카드 모양을 넣어준다.
temp_html의 ` 사용과 마지막에 cards-box에 append 해주는 것을 잊지말자.
아래의 코드로 살펴보자
function listing() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/post",
data: {},
success: function (response) {
let rows = response['articles']
for (let i = 0; i < rows.length; i++) {
// api에서 데이터를 가져오는 과정
let image = article["image"];
let url = article["url"];
let title = article["title"];
let desc = article["desc"];
let comment = article["comment"];
// html을 구성시켜야함
let temp_html = `<div class="card">
<img class="card-img-top" src="${image}" alt="Card image cap">
<div class="card-body">
<a href="${url}" target="_blank" class="card-title">${title}</a>
<p class="card-text">${desc}</p>
<p class="card-text comment">${comment}</p>
</div>
</div>`;
$('#cards-box').append(temp_html);
}
}
})
}추가적으로, 기존에 있던 카드들을 제거하기 위해 적절히 empty 메소드를 사용해 주자.
$(document).ready(function () {
$('#cards-box').empty();
listing();
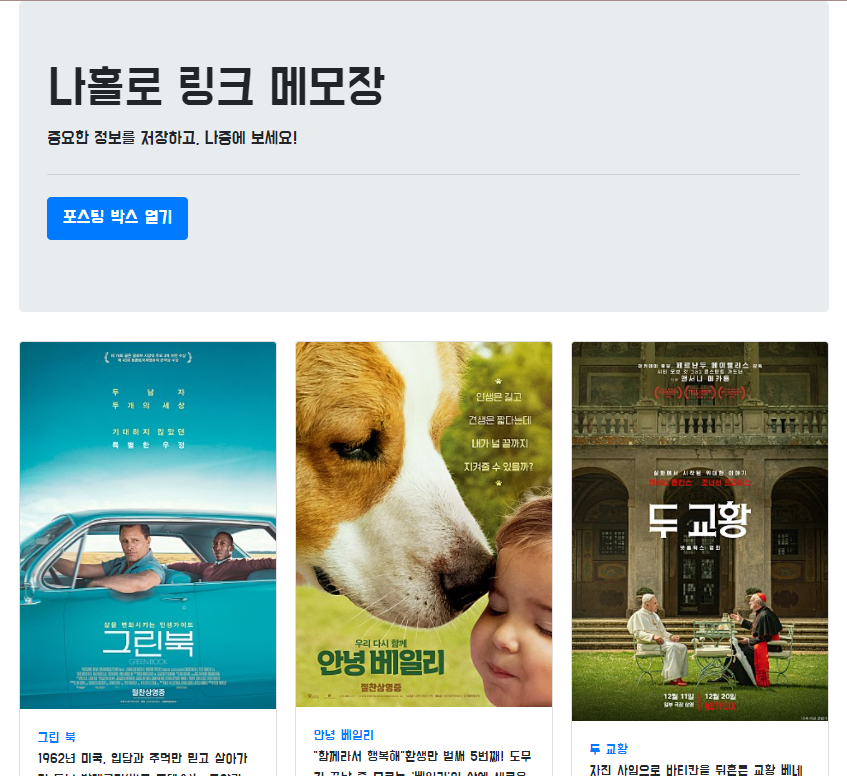
});최종 코드 & 구성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>부트스트랩 연습</title>
<link href="https://fonts.googleapis.com/css2?family=Do+Hyeon&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Do Hyeon', sans-serif;
}
.wrap {
width: 900px;
margin: auto;
}
.comment {
color: royalblue;
font-weight: bold;
}
.PostBox {
width: 500px;
margin: 0 auto 30px auto;
padding: 20px;
border-radius: 3px;
border: medium dashed black;
display: none
}
</style>
<script>
$(document).ready(function () {
$('#cards-box').empty('');
listing();
});
function listing() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/post",
data: {},
success: function (response) {
let articles = response['articles'];
for (let i = 0; i < articles.length; i++) {
let article = articles[i];
let image = article["image"];
let url = article["url"];
let title = article["title"];
let desc = article["desc"];
let comment = article["comment"];
let temp_html = `<div class="card">
<img class="card-img-top" src="${image}" alt="Card image cap">
<div class="card-body">
<a href="${url}" target="_blank" class="card-title">${title}</a>
<p class="card-text">${desc}</p>
<p class="card-text comment">${comment}</p>
</div>
</div>`;
$('#cards-box').append(temp_html);
}
}
})
}
function open_close() {
let status = $('#post-box').css('display');
if (status == 'block') {
$('#post-box').hide();
$('#btn-posting-box').text('포스팅 박스 열기');
} else {
$('#post-box').show();
$('#btn-posting-box').text('포스팅 박스 닫기');
}
}
</script>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장</h1>
<p class="lead">중요한 정보를 저장하고, 나중에 보세요!</p>
<hr class="my-4">
<p class="lead">
<a onclick="open_close()" id="btn-posting-box" class="btn btn-primary btn-lg" href="#" role="button">포스팅 박스
열기</a>
</p>
</div>
<div class="PostBox" id="post-box">
<div>
<div class="form-group">
<label>기사 URL을 넣어주세요</label>
<input type="email" class="form-control" id="article-url" aria-describedby="emailHelp"
placeholder="여기에요!">
</div>
<div class="form-group">
<label for="exampleFormControlTextarea1">코멘트 입력</label>
<textarea class="form-control" id="exampleFormControlTextarea1" rows="3"></textarea>
</div>
<button type="submit" class="btn btn-primary">저장</button>
</div>
</div>
<div class="card-columns" id="cards-box">
<div class="card">
<img class="card-img-top" src="http://image.dongascience.com/Photo/2017/03/14900752352661.jpg"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. </p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="http://image.dongascience.com/Photo/2017/03/14900752352661.jpg"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. </p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="http://image.dongascience.com/Photo/2017/03/14900752352661.jpg"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. </p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="http://image.dongascience.com/Photo/2017/03/14900752352661.jpg"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. </p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="http://image.dongascience.com/Photo/2017/03/14900752352661.jpg"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. </p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top" src="http://image.dongascience.com/Photo/2017/03/14900752352661.jpg"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. </p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
</div>
</body>
</html>
반응형
'웹 기초 > JQuery, Ajax, API' 카테고리의 다른 글
| Ajax & API (0) | 2021.06.12 |
|---|---|
| jQuery 사용법 (0) | 2021.06.12 |


댓글